WEBデザイナーの皆様こんにちは。
今日はホームページの横幅について書きます。
みなさん、WEBサイトを設計するとき、横幅って何ピクセルぐらいにしていますか?
グリッドシステムを使って、960pxにしてる人は多いと思うのですが、もうグリッドっていう概念が、最近ありませんよね。
グリッドを使えば確かに楽、、、だけど、例えば、サイドバーをつけた2カラムにしたときの違和感は否めない、、、みたいな感じ。
ということで、私ももう、グリッドの観念は捨てるようにしています。
最近1カラムばっかりですしね。
最近のWEBサイトの横幅は?
実は、最近のWEBサイトの傾向でいくと、横幅は1050px以上が圧倒的です。
それどころか、横幅という概念がないサイトも増えました。
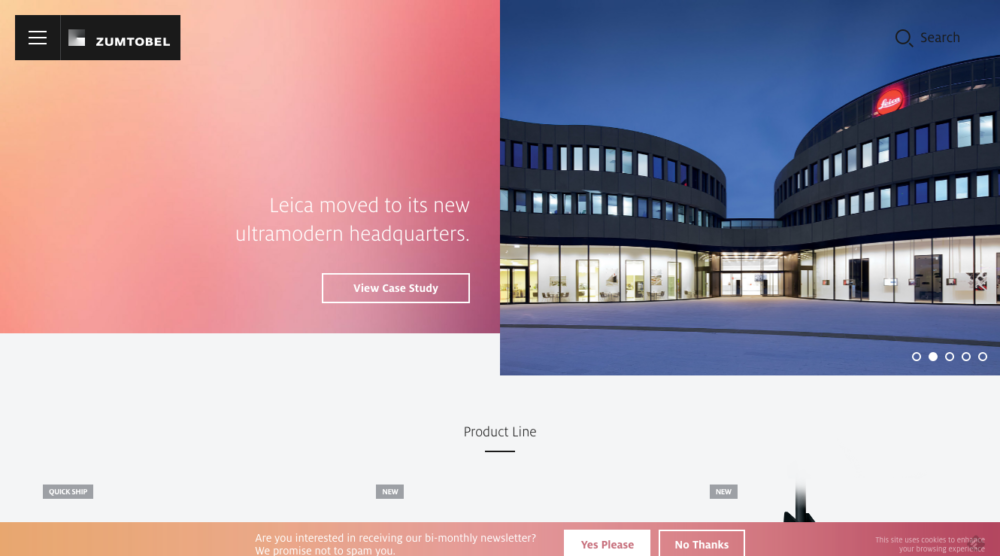
こんな感じです。↓クリック
横幅の概念がない。これからはそういう時代です。
レスポンシブの考え方だとそうなりますよね。ブラウザサイズに自動的に合わせるので、気にする必要がない。昔は小さなPC画面の解像度に合わせるのが主流でしたが、今はどちらかと言うと、大きなPC画面に合わせる方が主流のような気がします。
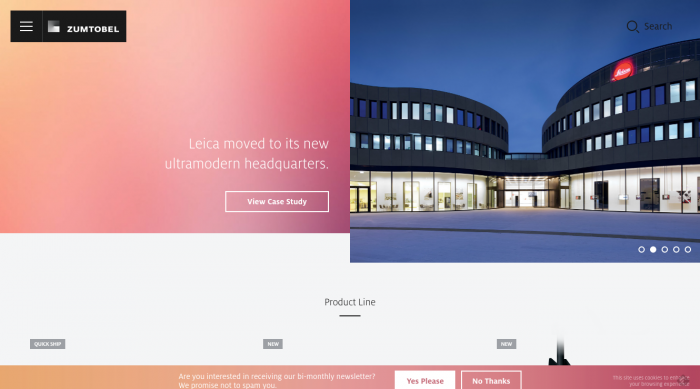
ここのページもそんな感じ。最大幅は1500px位まで行きます。↓↓クリック
レスポンシブ対応の場合の横幅サイズは
横幅の概念がないと書いたものの、横幅が確定してた方がやっぱり楽ですよね!
ということで、横幅をいろいろ調べてみました。参考にしていただければと思います。
ECサイト
よく使うECとして、ECキューブがありますので、そのテンプレートのサイズを測ってみました。
こちらのサイズが1118pxでした。

ECサイトは、今、1100〜1200pxが多い気がします。
WordPress
世界基準で考えると、ワードプレスのテンプレートを参考にしたら早いと思います。
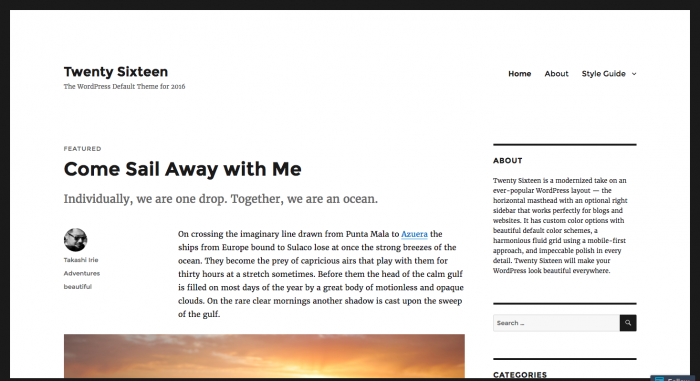
こちらの標準WordPressのテンプレート「Twenty Sixteen」の横サイズは
1335pxでした。
Karunaというテンプレート(無料)のサイズは
約1250px
Livreというこのテンプレート(無料)のサイズは
約1278px
いずれにしても、以前のホームページから比べると、
少し大きめサイズのような気がします。
もちろん、これらのサイトは、レスポンシブを基準に設定されています。
レスポンシブではないサイト
今まで通りの概念で良いのではないでしょうか?
結局のところ、PCでみるか、スマホで見るか?の差が大きく、
PCとタブレットを供用にするなら、あまり幅は広くない方が良いですよね(今どきそういうのも少ないけど)
レスポンシブじゃなければ、PC画面は1000px以下がオススメです。
スマホは380pxがまだ有力でしょう。
結論
私の勝手な結論ですが、
ECサイトにおいては、レスポンシブで、1100〜1200px位が作りやすいと考えました。
WEBサイトについては、その時のデザインで考えますが、やはり1100px以上で作るのが、世界的に見ると好ましいと考えます。
まだグリットシステムを使ってる方は、この機会に少し見直しましょう。
使わない方が、いろんな面で惑わされず済みますからね。。。
↓こちらの記事も参考にしてください。