やっとデザインソフトをAdobe Xd(Experience Design)へ乗り換えたデザイナー佐光です。
もうみんな使ってるかな?
最初出た当初、英語の画面で、機能もととのっておらず使えませんでしたが、、、
バージョンアップを機に、Xdに乗り換えました。
もともと、Fwデザイナーの私には、イラレもフォトショップも使いにくくて、、、
これで効率化されるのかなぁ?と思いながら。
今までになかった機能がいろいろあるけど、
とりあえずは、デザイン面だけについて書いてみます。
Xdを使うメリット
Xdを使う最大のメリットといえば、一番は軽い動作です。
今までのデザインは、重すぎた!と言わんばかりに、軽い仕様になっています。
サクサク動きます。
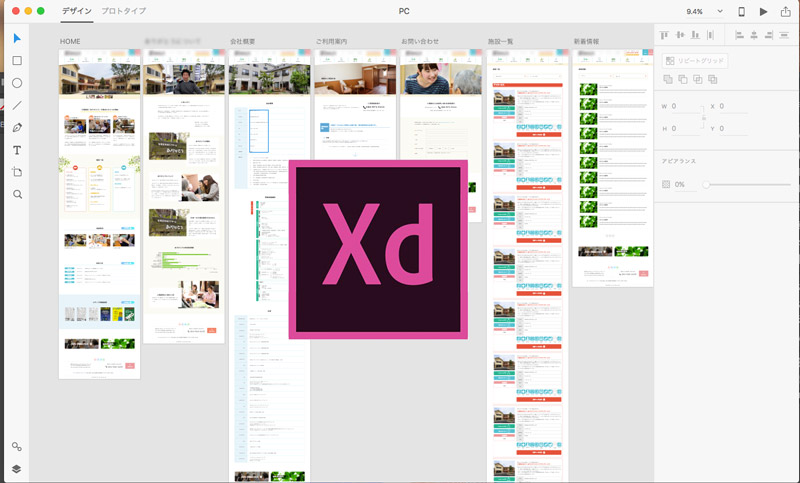
そして一画面で、全部のページを作ることができます。
こまめに保存時てないと、なんだか怖いけど。。。
あとは同じデザインが繰り返しある時にリピートできること。
枠さえ書いておけば、自動的にその枠に写真をはめてくれること。。。
慣れれば時間効率はいいかもね。
とにかくこの動画を見れば、何か新しさは感じるはず。
Xdを使うデメリット
横スクロールがなかったり、ガイド機能(ルーラー)がなかったりと、
何かと機能が必要最低限。です。
横スクロールはトラックパッドがあればできる。
ガイドは、グリッドで対応。。。そんな感じ。
もはや、WEBサイトに横幅の概念がないから、ガイドが必要なくなったのかな?なんて勝手に思っています。
会社にトラックパッド(単体)を買わないと、使いづらい><
画像編集の概念がほぼない
Fw時代は、画面の上で自由に絵を描いたりしていたけど、
AiとPsの機能は、そっちで使えよ!って感じです。
かろうじて、背景のぼかしという機能がついてるのでよかったものの、
グラデーション機能や、透過機能や、縦書き機能がないので、
そういうのがやりたかったら、AiやPsで作ったのちにPNGでもってきて貼り付けろ!
って感じですね。
まぁ、縦書き機能なんて、日本でしか必要ない機能なのかもしれませんが!
XDからデザイン書き出し方法
XDは基本的に、そこから画像を切り出したりできません。
もともとデザインカンプ、プロトタイプ用です。
しかし、これをきっちりブラッシュアップさせて、デザインとして使いたいというのが普通の人の意見だとおもいます。
ということで私のデザインへの書き出し方法をご紹介します。
まずファイル→書き出しを押します。
この時、画面上では何も選択していない状況にしてください。

複数ファイルのPDFの書き出しにして、全てのアートボードの書き出しにすると、
PDFが一枚ずつできます。
それをIllustrator最新バージョンで開きます。
すると、一枚の画像になっていますが、グループになっていますので、画像上右クリックでグループ解除→クリッピングマスク解除します。
私がこれでやった限りではほとんどバグはありませんでした。
多少「使われてない機能です」って表示されたのもあったけど、少しの修正でそのままイラストレーターに移ります。
ただ、テキストは散り散りになるので、HTMLの時にXdからコピペで持ってきた方が早いかも。
画像が荒くなってると思うので、気になる人は画像を変えてみては、、、
これでイラストレーターへのデザイン書き出しができたので、あとは普通通りに私はコーダーに渡します(笑)
XdからHTMLを書くには英語バージョンで出てました。
私はコーディングしないのでわからないしこれが有効なのかもよくわからないけど(英語できない)
もうちょっとバージョンアップで機能が付いて欲しいけど。
AiやPsを使ってデザインするよりは、XdのほうがFw感覚でデザインができます。
しかも慣れると効率良いのも確かです。
だけど、デザイン的な機能に満足できません。
やっぱりあくまで、プロトタイプツールなのよね。。。
しかたないから、BackにPhotoshopとイラレをひらっきっぱなしです。
これの行き来が、実に効率悪い。。。そう思ってしまう。。。
もちろん、現状、これを使うのがFw使いの私には最も楽なこと。
もう、絶対使いこなしますからね(苦笑)
機能少ないんで、ほぼ使いこなせてはいますが、、、
またXd情報はいろいろお届けします。
XD ←海外の顔文字にしか見えない!