Photoshopの授業をパソコンを使わずに座学で教えてしまう佐光です。
教え方を編み出した、、、といっても過言ではないのですが、、、
ということで、簡単に書いておきます。
Photoshopがわからない!って方は、参考にしてみてください。
1、Photoshopはレタッチソフト
使えない人からすると、このソフトは魔法のソフト。
いろんな絵がかけて、バナーが作れて、webデザインが作れて便利なプロソフトだと勘違いしている人もいますが、基本的には、写真加工のレタッチソフトです。
絵やテキストを書くのはイラレで、WEBデザインをPhotoshopでしようと思ったら、結構練習しないと無理です。
Photoshopは基本的にレタッチソフト(写真加工用)と覚えましょう。
2、必ずレイヤーについて理解する。
はじめてPhotoshopを利用する人にとって、この認識が一番重要だとおもっています。

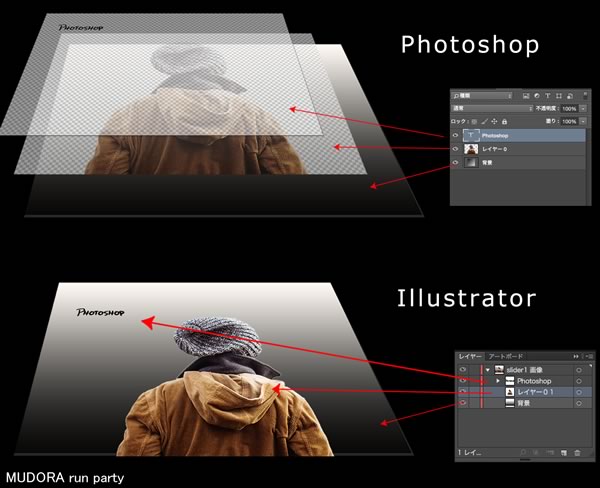
Photoshopはフィルター構造、イラストレーターはパーツ構造です。
フィルター構造を理解しないと、イライラしますからね。
まず利用する時下記のフィルター構造を知るテストをしてください。
1、画像を開く
2、別の画像をもう一枚上に配置(別にどこでもいい)
3、テキストを書く
4、2の画像を動かしてみる
っていうテストをして、右側のレイヤーパネルを選択しないと、動かしたい画像やテキストをクリックしても触れないことを理解してください。
これを理解してはじめて実践、でも覚えることたくさんあるんじゃ?
と思われる方!
3、実は使う機能は大きく分けて5つしかない
実はPhotoshopをよく使う人ならわかりますが、Photoshopで頻繁に使う機能は、たった5つしかありません。
簡単に書いておきますので、ぜひ覚えてください。
- 切り抜き、リサイズ
- 色の明るさ
- レタッチ
- パスを使う
- 画像の透明化、ぼかし
です。しかし、ここでテキストがないということに気がつきましたか?
そう、テキストは実は他のソフトで入れてやったほうが楽なのです。
しかし、それもここではナンセンスなので、次にテキストの覚えることを書きます。
4、テキストに縁をつけることを覚える
たぶんテキストは、ツールのテキストをクリックすれば、誰でも書けるとおもうのですが、バナーなどを作る時は、背景の写真により、テキストがぼけてしまう(見えにくくなってしまう)ことがあります。
そこでテキストには縁をつけてやります。
簡単に作るとこういう感じ。

こちらは、レイヤースタイルパネルの境界線でつけてやります。
基本、テキストの加工は、このレイヤースタイルパネルの使い方を覚えるだけで、いろいろできますので、試してみてくださ。
5、図形、表は他から持ってくる
実はPhotoshopは図形や、表を作ることに全く適していません。
なぜなら、構造がフィルター構造だからです。
ということはどうすればいいと思いますか?
そう、他から持ってくるです。
たとえば、ワードで作った表を画像として貼ったり、カレンダーをPhotoshopで切り抜いて使ったりすることが、一番早いです。
無理して書いてやろうとおもうよりは、この方法を試してみてください。
以上のことでこんなバナーが作れます。

上記を覚えると、だいたいこんなバナーが作れます。
(少しテクニック入ってますが、すぐに覚えることができます)
初心者の方、本にはたくさんの内容が書いてありますが、ぜひ、このポイントだけを覚えて作ってみてくださいね。
私の講座では、他に色の使い方なども含め教えています。
速習で教えるPhotoshop講座を行っていますので、お問い合わせください。
特典として、参考書ついてきます。
現在日程調整中ですので、希望があればご連絡くだされば嬉しいです^^